
Blogger veya diğer adıyla Blogspot kullanıcılarının bloglarına facebook’un en güncel ve en çok kullanılan paylaş butonunu nasıl koyacaklarını kısa ve kolay bir şekilde anlatalım.. Kendimde bloglarımda kullandığım için anlatımı aynen uygularsanız sorunsuz çalışacaktır..
DİKKAT! Yazı, 2 Temmuz 2010 tarihinde yayınlanmıştır ve erişim sağladığınız tarihte güncelliğini yitirmiş olabilir.
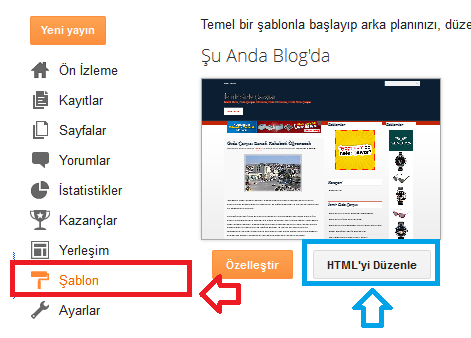
Blog yönetim panelinize girin.. Yönetim panelinde önce blogunuzu bulun ve blog başlığına tıklayarak blogun yönetim paneline geçin. Ardından sol tarafta Şablon bağlantısına tıklayıp aşağıda resimdeki bölüme geçin.

Yukarıdaki şablon menüsü açıldıysa yine aynı resimdeki mavi ile işaretlediğim bağlantıya yani HTML’yi Düzenle’ye tıklayın ve bir sonraki resime geçin.
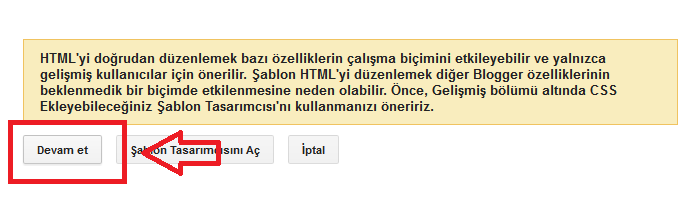
Hepsinde değil belki ama çoğu şablonda html düzenleme moduna geçerken üstteki ekran gelir bu ekran ile karşılaştıysanız Devam et butonuna basıp bir sonraki resime geçin.
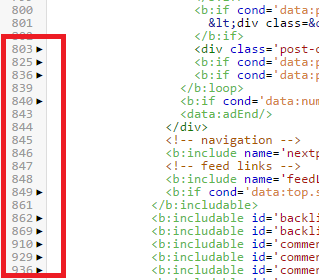
Şimdi geldik işin asıl önemli kısımına.. Yukarıdaki resim ufak görünüyor ona bir sol tıklayın ve büyük ekranda inceleyin. Resimde görünen şey temanızın html düzenleme editörü ve burada yaptığınız değişiklikler temanızda can buluyor bu nedenle düzenleme yaparken dikkatli olun yanlış ve gereksiz şeyler yapmayın.
Önce resimde kırmızı ile işaretlediğim alandaki tik’i koyun tüm kodlar görünsün ve ardından mavi ile işaretlediğim kodu yani aşağıdaki kodu bulun.
Aranacak Kod:
<data:post.body/>
(Kodu aramak için CTRL+F kombinasyonunu kullanıp tarayıcınızın arama kutusundan kodu arayabilirsiniz. Yukarıdaki kodu şablonda bulamazsanız kodun başında veya sonunda boşluk koymadığınıza emin olun, bu arama fonksiyonları bazen boşluklardan ötürü olumsuz yanıt verebiliyor..)
Bahsi geçen kodu bulduysanız tam üstüne aşağıdaki kodu ekleyin ve kaydedin…
Facebook Paylaş;
<b:if cond='data:blog.pageType == "item"'><div style='float:right;padding:4px;'><a type='box_count' rel='nofollow' name='fb_share' expr:share_url='data:post.url'>Paylaş</a> <script type='text/javascript' src='https://static.ak.fbcdn.net/connect.php/js/FB.Share'></script></div></b:if>
Facebook ve Twitter Paylaş;
<b:if cond='data:blog.pageType == "item"'><div id='post-body-share'> <div class='post-share-buttons'> <!-- Facebook share button Start --> <b:if cond='data:blog.pageType != "static_page"'> <div style='float:left;padding:0px 5px 5px 0;'> <a expr:share_url='data:post.url' href='http://www.facebook.com/sharer.php' name='fb_share' type='button_count'>Paylaş</a><script src='https://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></div> </b:if> <!-- Facebook share button End --> <a class='twitter-share-button' data-count='horizontal' data-lang='tr' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share'>Tweet</a><script src='https://platform.twitter.com/widgets.js' type='text/javascript'/> </div> </div></b:if>
14 ŞUBAT 2015 // GÜNCELLEME!
Blogspot’un yeni şablon düzenleme görünümünde bazı kodlar değiştiğinden ve kodların tamamıda bir kerende ekranda görünmediğinden butonları eklemede sorun yaşayan arkadaşlar oluyor. Dikkat edilecek husus şu;
Ayarlar > Şablon sayfası altından “Html’yi düzenle”meye başladığınızda karşınızda görünen kodların solundaki rakamlara ve siyah oklara dikkat edin.
Kodlar arasında birçok bölüm karmaşa olmasın diye gizleniyor ve sol taraftaki bu ok’a tıklayarak gizlenen kodları açmamız gerekiyor. Örneğin deneme yaptığım temada name=’post’ kodları 800’lu satırlarda (ok’ları açtıkça satırı kayar) yer alıyordu. Paylaşım butonlarını ise aşağıdaki kodun hemen altına eklediğimde butonlar (ufak kayma hariç) sorunsuz görünüyorlardı. (“Şablonu kaydet” butonunun sağındaki “Widget’a atla” butonundan “Blog1” seçerseniz name=’post’u daha kolay bulursunuz.)
<b:include data='post' name='post'/>
Eklenecek güncel kod:
<b:if cond='data:blog.pageType == "item"'><div id='post-body-share'>
<div class='post-share-buttons'>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "http://connect.facebook.net/tr_TR/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class='fb-share-button' data-type='box_count' style='margin-right:5px'/>
<a class='twitter-share-button' data-count='vertical' data-lang='tr' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share'>Tweet</a><script src='https://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
</div></b:if>
– Facebook butonunun Twitter’ın biraz yukarısında olmasına çözüm olarak css kod ekleyebilirsiniz. Yada önceden yukarıda paylaştığım diğer kodları kullanabilirsiniz. Vaktim olmadığından css ile uğraşamadım.
– Yeni tema düzeninde kodlar biraz daha karışık bu sebeple butonları yazı içerisine eklemeyi de henüz keşfedemedim. Bilgisi olur yorum olarak paylaşırsa diğer arkadaşlara da faydası olacaktır.
Takıldığınız, yapamadığınız birşey olursa yorum yazın yardım etmeye çalışırım.
Orijinal Blogspot paylaş butonları temanızda görünmüyorsa bu bağlantıya tıklayın!











Yatay Tırnak ne diye soranlar olursa diye yazalım konuda görüntülenirken tırnaklar ’ şeklini alıyor eğer bu şekilde kodları şablona eklerseniz çalışmayabilir bu nedenle tırnakları klavyenizdeki 2 harfinin üstündeki tırnak ile değiştirin ;)
merhaba ben bloğumun en üst kısmına facebook yazısı yada facebooktayız gibi birşeydi,nevbarı en üstünde sonraki blog ile yeni kayıt ın ortasında onasl oluyor html adresini rica edebilirmiyim,Aslında facebook ile blog arasında ne varsa yayınlayabilirseniz hani buton ekleme share ekleme gibi benim gibi bilmeyenler sayenizde öğreneceklerdir.teşekkürler
Blogger’ın kendi sabit navbarına ekleme yapılmıyor ben öyle biliyorum ama navbarı kaldırabilir ve sitenin herhangi bir yerine facebook sayfanızın beğen kutusunu ekleyebilirsiniz facebook bağlantılarını aşağıdaki yazımda bulabilirsin…
https://www.lordiz.com/facebook-baglantilari.html
ben sadece bir yayınımın paylaşılmasını istiyorum ama bu şekilde yaptığım zaman sayfayı paylaşıyor; o makaleyi göstermiyor.. bunu nasıl yapabilirim? teşekkürler..
@rcanlar; Bazı şablonlarda 2 yerde <*data:post .body*><*/data:post*> kodu oluyor birine ekleme yaptığınızda paylaş butonu ana sayfada görünür birine ekleme yaptığınızda yazıların içerisinde çıkar sanırım burada bi yanlış olmuş onu düzeltirseniz yani ikinci <*data:post .body*><*/data:post*> kodu bulup facebook’u kodunu ona ekler diğerini kaldırırsanız istediğiniz gibi olacaktır. Eğer sorun böyle bir şey değilse blog bağlantısını paylaşın bir bakıp ondan sonra yardımcı olmaya çalışayım.
şimdi tam üstüne kopyala diosunuz ya bu datapostlu yazan şeyin tam üstüne kopyala diyosunuz ya tam üstünde başka yazı var zaten sizde biliosunuz enter diyince data post aşağı satır atlarken bulunduğu yerden sola kayarak aşağı iniyor.yoksa enterlamamalımıyım.bu html hassas bişi oldğndan yanlş yapmktan korkuyorum oyüzdenn detay soruyorum size.biraz daha detay verirseniz çok mutlu olurm
@gül; <*data:post .body/*>‘dan öncesine gelin enter yapın kod bir aşağı kaysın verdiğim kodu boşluğa yapıştırıp kaydedin. Kod bozulmadığı sürece aşağı inmiş sola kaymış sorun olmaz.
img.bilalbursal.com/social/sharefacebook.png bu linkteki resimi koymak istiyorum paylaş butonu yerine bu resime tıklayınca paylaşsın
@ByHnD; Yazımda paylaştığım koda özelleştirilmiş buton koyamazsınız onun için farklı bir kod kullanmanız gerekiyor.
Merhaba,
Dediklerinizi yaptım, gayet güzel de oldu ama üçüncü yayından itibaren paylaş butonu yerine sadece Paylaş yazıyor ve tıklanmıyor. Ancak o konuya girerek tıklanabiliyor. Bu kod mu böyle yoksa bir sorun mu yaşıyorum acaba?
anime-inceleme.blogspot.com
Saygılar