
Uzun zamandır aklımda olup vakit bulamadığımdan erteliyordum, bayramın ikinci günü (18 Temmuz 2015) bol bol vakit bulunca bunuda aradan çıkardım ve sizlerlede paylaşmak istedim. Paylaşım butonlarını eklenti olarak değil kod olarak mobil temamıza ekleyeceğiz, içerisinde Whatsapp butonu olduğundan mobil temalar için yazdım ama isteyenler Whatsapp kodlarını çıkarıp masaüstü sürümlerinde de paylaşım amaçlı kullanabilirler.
Kodlar aşağıdaki gibidir;
<div class="sosyamob"> <a href="http://www.facebook.com/sharer.php?u=<?php the_permalink() ?>" target="_blank"><img src="/sosyal/facebook.png" width="45px" border="0"/></a> <a href="http://twitter.com/intent/tweet?source=&text=<?php the_title() ?>&url=<?php the_permalink() ?>" target="_blank"><img src="/sosyal/twitter.png" width="45px" border="0"/></a> <a href="http://plus.google.com/share?url=<?php the_permalink() ?>" target="_blank"><img src="/sosyal/google.png" width="45px" border="0"/></a> <a href="mailto:?subject=<?php the_title() ?>&body=<?php the_permalink() ?>"><img src="/sosyal/email.png" width="45px" border="0"/></a> <a href="whatsapp://send?text=<?php the_title() ?> <?php the_permalink() ?>"><img src="/sosyal/whatsapp.png" width="45px" border="0"/></a> </div>
Yukarıdaki kodları temamızın single.php dosyasında content kısmına yada hemen sonrasına ekliyorsunuz. Aşağıdaki css kodunu da tahmin edeceğiniz gibi temanızın style.css dosyasında uygun yere ekliyorsunuz.
.sosyamob {
float: right;
padding: 0px;
margin-right: 5px;
margin-top:8px;
height: 49px;
}
.sosyamob a img {
padding-bottom:0;
padding-top:0;
margin-bottom:0;
margin-top:0;
}
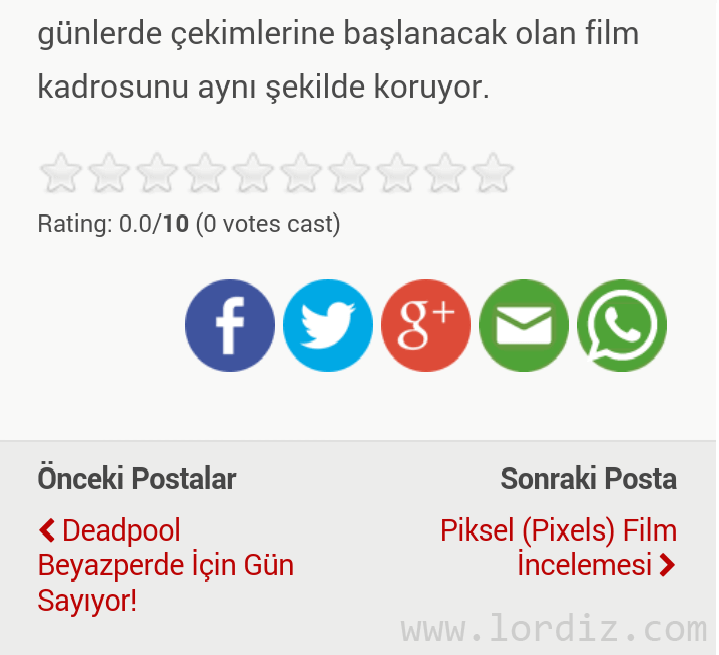
Butonları mobil tema kullananlar mobil temanın css dosyasına, masaüstü temada kullanacak olanlarda o temanın css dosyasına ekleme yapacaklar. Sonuç aşağıdaki gibi olacak..

Tabi buton olarak kullanacağımız png dosyalarını da aşağıdaki bağlantıdan indirip sosyal klasörü ile ana dizine yada kafanıza göre ayarlayacağınız bir konuma atacaksınız.
>> İndir
Alternatif! Mobile Sharebar Eklentisi
Kodlarla uğraşmak istemeyenler aşağıdaki WordPress eklentisini de kullanabilirler. Ancak eklentiyi kurduktan sonra farklı js uygulamaları ile çakışmalar çıkmasına karşı tüm özellikleri kontrol etmenizi öneririm.
Linkler kırılırsa, kodlarda sorun yaşarsanız, ekleme yapmak istedikleriniz olursa yorum panelinden gönderebilirsiniz.








Yorum Yaz