
Web sitenize sağda sabit, imleç ile açılan Facebook beğen ve Twitter takip et kutusu eklemek istermisiniz? Cevabınız evet ise nasıl yapılacağını birazdan öğreneceksiniz. Fakat baştan şunu söyleyeyim, vereceğim kodları kullandığınız sisteme uyarlamanız gerekebilir. Örneğin MyBB forum kullanıcılarının kodları headerinclude şablonuna, header şablonuna ve global.css’ye, WordPress blog kullanıcılarının ise header.php’ye ve style.css dosyasına ekleme yapması gerekir.
DİKKAT! Yazı, 6 mart 2013 tarihinde yayınlanmıştır ve erişim sağladığınız tarihte güncelliğini yitirmiş olabilir.
Ben anlatımımı MyBB için yapacağım WordPress kullanıcıları yada diğer sistemleri kullananlar takıldıkları bir yer olursa yorum atmaları halinde onlara da yardımcı olmaya çalışırım.
İşlem 1:
Her iki grafiği bilgisayarınıza indirip ftp alanınıza gönderin.


İşlem 2:
Sistemin Js kodlarını (isterseniz kendinize göre düzenleyerek) MyBB forum temanızın headerinclude şablonunda istediğiniz biryere ekleyin.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript">
jQuery.noConflict();
jQuery(function (){
jQuery(".s_likebox").hover(function(){
jQuery(".s_likebox").stop(true, false).animate({right:"0"},"medium");
},function(){
jQuery(".s_likebox").stop(true, false).animate({right:"-250"},"medium");
},500);
return false;
});
</script>
<script type="text/javascript">
jQuery.noConflict();
jQuery(function (){
jQuery(".s_likebox2").hover(function(){
jQuery(".s_likebox2").stop(true, false).animate({right:"0"},"medium");
},function(){
jQuery(".s_likebox2").stop(true, false).animate({right:"-250"},"medium");
},500);
return false;
});
</script>
İşlem 3:
Sistemin Css kodlarını (isterseniz kendinize göre düzenleyerek) MyBB forum temanızın Global.css dosyasında en alta ekleyin.
.s_likebox2 {
float:right;
width:288px;
height:345px;
background: url(images/t_bg.png) no-repeat !important;
display:block;
right:-250px;
padding:0;
position:fixed;
top: 190px;
z-index:1002;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
div.likeboxwrap2 {
margin-top:2px;
margin-left:-5px;
background: #fff;
width:238px;
height:325px;
overflow:hidden;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
div.likeboxwrap iframe2 {margin:-1px}
.s_likebox {
float:right;
width:288px;
height:345px;
background: url(images/fb_bg.png) no-repeat !important;
display:block;
right:-250px;
padding:0;
position:fixed;
top: 50px;
z-index:1002;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
div.likeboxwrap {
margin-top:2px;
margin-left:-5px;
background: #fff;
width:238px;
height:325px;
overflow:hidden;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
div.likeboxwrap iframe {margin:-1px}
İşlem 4:
Sistemi çağıracak div kodunu ve içeriğini kendinize göre düzenledikten sonra forum temanızın header şablonunda en alta ekleyin.
<div class="s_likebox2"><div style="color: rgb(255, 255, 255); padding: 8px 5px 0pt 50px;"><span><div class='likeboxwrap2'>
<script charset="utf-8" src="https://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 4,
interval: 30000,
width: 240,
height: 340,
theme: {
shell: {
background: '#3294d6',
color: '#ffffff'
},
tweets: {
background: '#ffffff',
color: '#000000',
links: '#ff007b'
}
},
features: {
scrollbar: true,
loop: false,
live: false,
behavior: 'all'
}
}).render().setUser('Twitter Takip Et Kullanıcı Adı Buraya').start();
</script>
</div></span></div></div>
<div class="s_likebox"><div style="color: rgb(255, 255, 255); padding: 8px 5px 0pt 50px;"><span><div class='likeboxwrap'>
Facebook Beğen Kutusu İframe Kodu Buraya
</div></span></div></div>
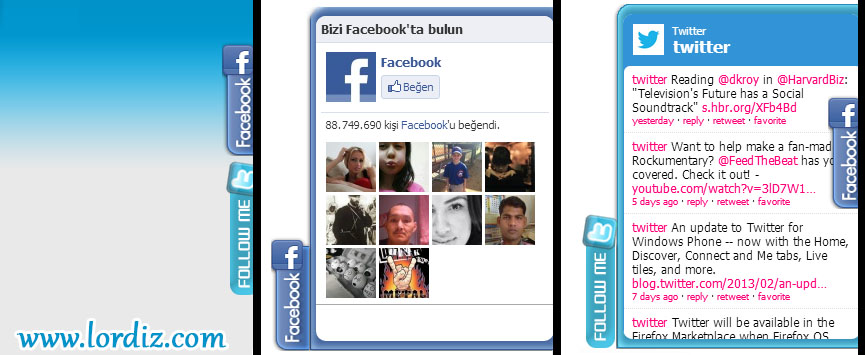
Sonuç:
Eğer işlemlerde hata veya eksik yapmazsanız ve sistem başka bir js uygulaması ile çakışmaz ise sitenizin sağında sabit duracak, üstüne imleç ile gelindiğinde ise açılarak Facebook beğen kutusunu, Twitter takip et kutusunu görüntüleyecek.
Not:
Facebook için sayfanızın beğen kutusunu bu bağlantıdan oluşturabilirsiniz. Sorunsuz çalışması için iframe kodunu tavsiye ederim, show stream’i kapatın ve boyut olarak width:240px; height:350px; seçin.
Twitter için İşlem 4’de verdiğim kodu kullanırsanız kutu içerisinde son tweetler görünür ve kullanıcı başlığına tıklayınca Twitter bilgi sayfası açılır böylece kullanıcılar Twitter hesabını takibe alabilirler.
Kutuların yerlerini beğenmezseniz top: 190px; ve top: 50px; değerleri ile oynayabilirsiniz. Sayılar ufaldıkça kutular sağda yukarıya doğru çıkarlar.
WordPress için;
İşlem 2, İşlem 4 kodlarını temanızın header.php dosyasında </head> etiketinin öncesine ekleyin. Style kodlarını da temanızın style.css dosyasının en sonuna ekleyin.








hallettim… eyvallah çok makbule geçti, sağolasın,,,
Çok Teşekkürler güzel bir uygulama
fakat facebook iframe nasıl alınır onuda açıklarsanız sevinirim
ben bir şeklde buldum ve twitter bölümünü çalıştıramadım onun hakkındada bir bilgi verirseniz güzel olur
@rgulseven; Aşağıdaki sayfadan facebook sayfanızın iframe kodunu oluşturabilirsiniz.
https://developers.facebook.com/docs/plugins/like-box-for-pages
Twitter için eklediğiniz kod eksik veya hatalı olabilir sorunu düzeltemezseniz sitenizin adresini paylaşın yardımcı olmaya çalışayım.
Merhaba,
Acılır facebook beğen butonu koymak istiyorum. Ancak yapamadım bu konuda yardımcı olabilirmisiniz.
Sitem: krepis.com.tr
@gökhan; Kodları doğru yere, doğru şekilde eklediğinizden emin olun. Kullandığınız sistemde header şablonu varsa orada, header yoksa başka bir şablonda deneme yapın birkaç deneme sonucu uygulamayı çalıştırmayı başarabilirsiniz.