
Geçtiğimiz aylarda Google amcanın mobil tasarımın önemine vurgu yapması ve arama sonuçlarında mobil cihaz destekli siteleri öne, mobili önemsemeyenleri geri atması ile her site için bir olmazsa olmaz haline geldi mobil uyum.. Birçok büyük site zaten uzun zamandır mobil arayüz kullanıyordu ancak küçük sitelerde mobil arayüze geç kalanlar, hızla mobile geçiş yapmaya başladılar. Mobil arayüze geçerkende en zor kısım farklı ekranlar için farklı görünümler (resposive arayüzler) oluşturmak oldu.
DİKKAT! Yazı, 18 Temmuz 2015 tarihinde yayınlanmıştır ve erişim sağladığınız tarihte güncelliğini yitirmiş olabilir.
Responsive demek, duyarlı demek. 5 inç telefon ile yada 10 inç tablet ile siteye girildiğinde arayüz buna göre ayarlanır ve ziyaretçi sorun yaşamadan, hızlı bir şekilde sitede gezintisini sürdürür. Bazı scriptlerde mobil için özel eklentiler mevcut, eklentiler sayesinde fazla uğraşmak gerekmiyor. Eklentiyi kuruyorsunuz, birkaç ayardan sonra gözünüz arkada kalmıyor. Ancak bazı scriptler yada özel tasarımlarda mobil uyarlamayı yaptıktan sonra tek tek her ekran oranını, her cihazı test etmezseniz ziyaretçileri minik süprizler ve sorunlar karşılayabiliyor.
Örneğin; Küçüçük menü bağlantıları, birbirine girmiş paylaşım butonları, ekrandan taşan youtube videoları, resimler, kodlar ve dahası..
İşte böyle zorluklar ile uğraşanlar (bende dahil) bir zamana kadar Mobiletest.me benzeri siteleri kullanıyordu. Farklı alternatiflerde olmasına rağmen (benim açımdan) en hızlısı, pratiği buydu. Ancak geçtiğimiz günlerde fark ettim ki Mobiletest.me artık bazı sitelerde mobil arayüzleri algılayamıyor, algıladığında da eskisi gibi düzgün sonuçlar vermiyor, yeni arayışlara koyuldum.
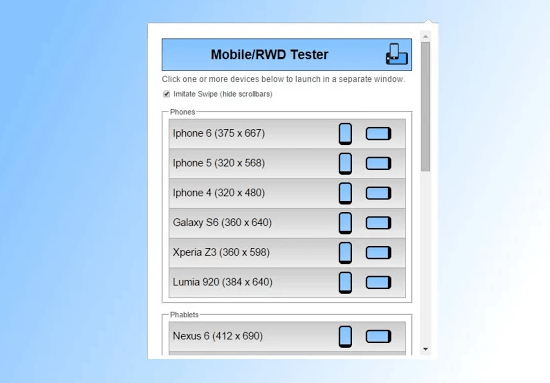
Neyseki çok fazla uğraşmadan Chrome üzerinden kurulan Mobile/Responsive Tester eklentisini keşfettim ve artık uyarlamalarımda bu eklentiyi kullanmaya başladım. Eklenti gayet pratik ve bizlere bir sürü ekran seçeneği, cihaz seçeneği sunuyor. Seçenekler arasında İphone 6, Galaxy S5, Nokia Lumia 920, İphone 6 Plus, Galaxy Note 4, İpad Air mevcut. Ayrıca isterseniz özel ekran oranı girerek bunun üzerinden de uyumluluğu kontrol edebiliyorsunuz.
Eklentiyi Chrome tarayıcınıza aşağıdaki bağlantıdan kurabilir ve tarayıcı sağ bölümüne yerleşecek buton sayesinde hemen kullanmaya başlayabilirsiniz.
>> Mobile/Responsive Tester Eklentisine Git

Bir sayfayı mobil olarak görmek istiyorsanız o bağlantıyı tarayıcıda açmalı, sonra mobil tester butonundan cihaz modelini seçmelisiniz. Yeni bir açılır pencerede sonuç karşınızda olacak. Eğer responsive mobil arayüzünüz tester’da görünmüyorsa responsive uyarlama meta tag’ı kullanmayı unutmayın.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Eklenti ile alakalı sorularınız olursa yorum olarak gönderebilirsiniz. Ancak mobil tasarımlarınızla alakalı sorulara her sistemde farklılık olduğundan cevap veremeyebilirim. Ayrıca mobil tester için alternatif önerileriniz varsa yine yorum olarak gönderebilirsiniz.








Yorum Yaz