
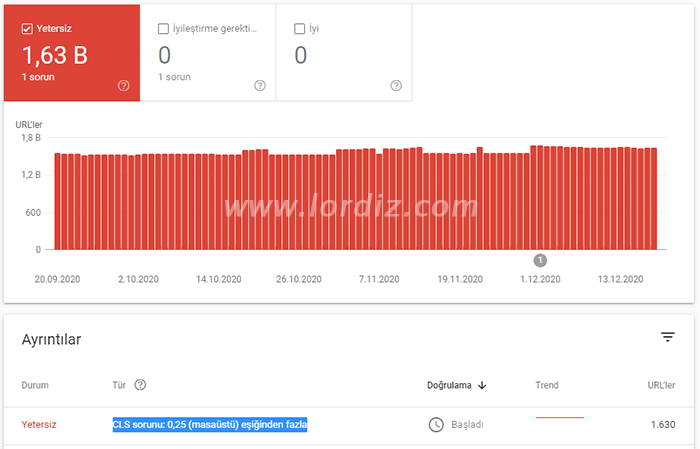
Google amca yine rahat durmamış ve ben hastaneden hastaneye koştururken yeni bir icat çıkarmış başımıza. Tabi koşuşturmacadan fırsat bulup bilgisayar açamadığımdan, 5-6 aydır bu güncellemeden haberim olmamış. Ta ki hitimde aşırı ve tüm zamanların en yüksek düşüşünü fark edip, Google Search Console’a girene kadar! Google Search Console’da Önemli Web Verileri bölümüne bir baktım, o da ne? Her yer kıpkırmızı. Sitenin tümündeki url’ler yetersiz sayılmış. Ayrıntılarda da bir uyarı; CLS sorunu: 0,25 (masaüstü) eşiğinden fazla.
“Nereden çıktı bu? Ne yapacağız şimdi? derken, bir yandan da araştırmalara başladım ve şu sayfayı buldum;
https://support.google.com/webmasters/answer/9205520?hl=tr
Meğer ki, Google amcamın sitelerimize puan verirken kullandığı yeni kriterlermiş bunlarmış. Eğer LCP, İGG ve CLS değerleriniz kötüyse yandınız. Ya düzelteceksiniz bu değerleri, yada Google arama motorunda gerilere düşeceksiniz yavaş yavaş.
Öyle de oldu. Sağ olsunlar bitirdiler beni. 5-6 ayda atmışlar en gerilere..
Tabi ilk fırsatta bu sorunun çözümünü araştırmaya başladım. Neden kaynaklandığını bulabilirsem, çözüm üretecektim.. 1-2 gün (yanlış yere odaklanmamdan ötürü) vakit kaybettim fakat sonrasında sorunu teşhis edip, 1-2 dakikada tüm url’ler de olumlu sonuç aldım.
Peki Nasıl Yaptım?
Sorunu bulmak için önce bu 3 değerin ne olduğunu anlamam gerekiyordu. 3 değer, Google Search Console yardımında şöyle anlatılmış;
LCP (Largest Contentful Paint): Kullanıcının URL’yi istediği andan, görüntü alanındaki en büyük görünür içerik öğesi oluşturulana kadar geçen süredir. En büyük öğe genellikle bir resim veya video ya da blok düzeyinde büyük bir metin öğesi olur. Bu, okuyucuya sayfanın gerçekten yüklendiğini bildirdiği için önemlidir.
- Raporda gösterilen Toplam LCP, gruptaki bir URL’ye yapılan ziyaretlerin %75’inin LCP durumuna ulaşması için geçen süredir.
İGG (ilk giriş gecikmesi): Bir kullanıcının sayfanızla ilk kez etkileşime girmesinden (kullanıcı bir bağlantıyı tıkladığında, bir düğmeye dokunduğunda vb.) tarayıcının bu etkileşime yanıt vermesine kadar geçen süre. Bu ölçüm, kullanıcının ilk tıkladığı yanıt verebilen öğeden alınır. Bu durum, sayfa etkileşimli hale geldiğinde gerçekleştiğinden, kullanıcının bir şeyler yapmasının gerektiği sayfalarda önemlidir.
- Raporda gösterilen Toplam İGG, bu gruptaki bir URL’ye yapılan ziyaretlerin %75’inin bu değere veya daha iyisine sahip olduğu anlamına gelir.
CLS (Cumulative Layout Shift): Yükleme aşamasında sayfa düzeninin ne kadar değiştiği. 0 ile 1 arasında bir puan verilir. Sıfır, hiç değişme olmadığı anlamına gelirken 1, en fazla değişikliği ifade eder. Sayfa öğelerinin kullanıcı etkileşimde bulunmaya çalışırken değişmesi kötü bir kullanıcı deneyimine yol açacağından bu önemli bir husustur.
- Raporda gösterilen Toplam CLS, gruptaki bir URL’ye yapılan ziyaretlerin %75’i için en düşük ortak CLS değeridir.
Etkilenen bir URL’de PageSpeed Insights testini çalıştırarak bu sorunları düzeltmeye yönelik önerileri bulabilirsiniz.
Benim sorunum CLS olduğundan, 2020 yılı başında satın aldığım yeni temama odaklandım ve style dosyalarında sorunu aramaya başladım. Ayrıca site yerleşiminde de değişiklikler yaptım.. Bu değişimlerin sonucunu ise anlık olarak aşağıdaki araçlarla takip ettim;
https://web.dev/measure/ https://developers.google.com/speed/pagespeed/insights/ https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma Chrome Geliştirici Konsolu (CTRL + SHIFT + C) > Performance
Hem cls sorununu bulmaya, hem de genel puanımı düşüren etkenleri düzeltmeye çalıştım. Birçok konuda başarılı sonuçları bu araçlarla aldım fakat bir tek cls değerinde bir iyileşme sağlayamamıştım.
Sonrasında şu siteyi keşfettim;
https://defaced.dev/tools/layout-shift-gif-generator/
Siteye web adresinizi giriyorsunuz, iki dakika sonra size mobil temanızdan yada masaüstü temanızdan bir cls gif’i oluşturuyor. Harika bir şey!
Oluşturulan gif üstünde; sayfanızın hem ilk halini, hem son halini görüyorsunuz ve bununla da kalmıyor, cls sorununa sebep olan kaymaları sarı renkli olarak görebiliyorsunuz.
Meğer benim sorunumda; sonradan temaya dahil ettiğim logommuş.
Fakat logomdaki kaymayı yukarıdaki diğer araçların hiçbiri göstermiyordu. Bu yüzden iki gün yanlış yere odaklanmıştım. Ta ki defaced.dev aracını bulana kadar!
Logoma yükseklik değeri tanımlamayı unuttuğum için, sayfalarımda logo yüklenene kadar büyük bir kayma oluşuyormuş.
Çözüm olarak hemen bir height değeri tanımladım ve anında CLS sorunum çözüldü.
Tabi Google Search Console’da Önemli Web Verileri raporuna baktığımda, doğrulama başlattığım halde halen her yer kırmızı görünüyor fakat aynı sayfada bu doğrulamanın 28 gün süreceği, sonrasında sonucun görüntüleneceği yazıyor. Muhtemelen bu sefer her yer yeşile dönecek ve aramalardaki eski yerime tekrar kavuşacağım..
Aynı sorunu yaşıyorsanız, işte mevzu bu. Sitenizi hızlandırın, kodlama hatalarını düzeltin. Sayfanızda kayma olmasın! Yoksa gidicisiniz.
Konuyla alakalı sorularınız olursa yorum olarak yazabilirsiniz.









merhabala, verdiğiniz bilgiler çok değerli. tema kayma konusu ads reklamları olduğu için onları kırmızı gösteriyor. Bu konuda ne yapabiliriz.
@ömer; Merhaba. Defaced.dev reklamları kırmızı gösteriyorsa reklam alanlarina birer div tanımlayıp style dosyasında sabit height değeri ekleyin. Tarayıcı reklam alanının tanımlı olduğunu görürse kayma olarak algılanmaz.
değerli bilgileriniz için teşekkürler.
Senin sorunun da çözülmemiş görünüyor. Sayfa olarak aratırsan özellikle mobilde yüksek bir CLS değerin çıkıyor. Site sanki çok gerçekçi gibi gelmedi gözüme. PageSpeed normal gösteriyor sitemi bu site yüksek çıkarıyor.
@Kaan; Merhaba. Benim bu yazımda paylaştığım sorunum cls değerinin yüksekliği idi ve şuan gayet iyi bir cls değerim var. Onun haricinde puanımın düşük olması şu sebeplerden kaynaklanıyor; tasarımım çok özellikli, tercih ettiğim sunucu maddi sebeplerle biraz yavaş ve sitemdeki dış bağlantılı uygulamalar site hızını olumsuz etkiliyorlar. Ya iyi bir puan tercih edeceğiz bomboş bir sitemiz olacak ya da yüksek puandan feragat edip olması gerekeni tercih edeceğiz.
Merhabalar. Bir web sitem var ve Google Search Console’a göre 249 adet sayfada “CLS sorunu: 0,1 (mobil) eşiğinden fazla” sorunum var.
sayfaların geç açılmasının fotoğraftan kaynaklandığını düşünüyorum. Sizce ne yapabilirim. Yardımcı olursanız sevinirim. Teşekkürler.
@Yin Yang; Merhaba. Sorununuz sadece mobil sürümde varsa, mobil sürüm ile web sürümü farklı temalar ya da css style dosyaları kullanıyorsa, sorununuz benimki ile aynı demektir. Defaced.dev ile web sitenizi inceleyin, kaymaya sebep olan görsellerin sınırlarını style kodları ile belirleyin. Web sayfanızdaki sabit görsellerin yerleri işaretlenirse yazı içi görsellerin geç yükleniyor olması cls değerini çok etkilemez.
verdiğiniz url de sitemi test ettirdim cls yeşil renkte ve sıfır değeri verdi ama search konsoldan baktıgımda kırmızı renkte halen, acaba diyorumkı gecen gun litespped değerim cok dusuktu onu yüzde yüze yukselttım değerlerim yeşile döndü onun etkiis olabılır mı.. zamanla o kırmızılar gıder mı acaba
@uğurhan; Merhaba. Paylaştığım web sitesi ve Chrome eklentisinde sorun görünmüyor, sadece Google Search Console raporunda sorun varsa 1-2 ay içinde o raporda güncellenecektir. Bende de kırmızı renklerin yeşile dönmesi baya zaman almıştı.