
Vbulletin 4.x ve 5.x sürümlerinde eski bildiğim 3.x sürümlerine göre epey bir değişim var bunlardan biriside tema klasör yolları. Diyelim ki yeni bir tema yüklüyorsunuz ancak temanın grafikleri, sizin grafikleri upload ettiğiniz dizinden başka bir yola bağlanıyor. Bu durumda host alanından grafikleri doğru yola taşır bu sorunu çözebilirsiniz fakat ya grafiklerin bazıları yanlış yola bağlanıyorsa? Bu durumda Vbulletin admin panelinden yanlış tema klasör yollarını düzenlemeniz gerekir.
DİKKAT! Yazı, 12 Aralık 2013 tarihinde yayınlanmıştır ve erişim sağladığınız tarihte güncelliğini yitirmiş olabilir.
Eski Vbulletin sürümlerinde benim bildiğim css ayarlarından bu işi hallediyor yada tema xml dosyasını notepad++ ile açıp dizin yollarını toplu olarak değiştirebiliyorduk. Fakat yeni sistemde yöntem biraz değişmiş.
Yeni sürümlerde tema klasör yollarını şöyle değiştiriyoruz;
Vbulletin admin paneline giriş yapıp Stiller & Temalar altından Stil Yönetimi‘ne tıklayın. Karşınıza gelecek olan tema listesinden tema klasör yolunu değiştireceğiniz temayı bulup, sağ tarafındaki Git butonuna tıklayın. (Git butonunun yanındaki açılır menüde Stil değişken editörü seçili olacak.)
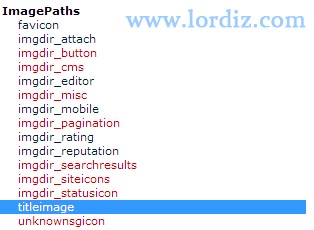
Stil değişken editörü açıldığında sol tarafta ImagePaths başlığını bulun ve bu başlık altından sırayla değiştirilecek klasör yollarını düzenleyin.

imgdir_ şeklinde başlayan başlıkların hepsi temanızın bir klasörünü temsil ediyor olacak. Diyelim ki forum butonlarının klasör yolunu düzenleyeceksiniz, bu durumda imgdir_button’a tıklayacak sağ tarafta açılan panelden olması gereken doğru yolu gireceksiniz. Hepsi bu.









Yorum Yaz