
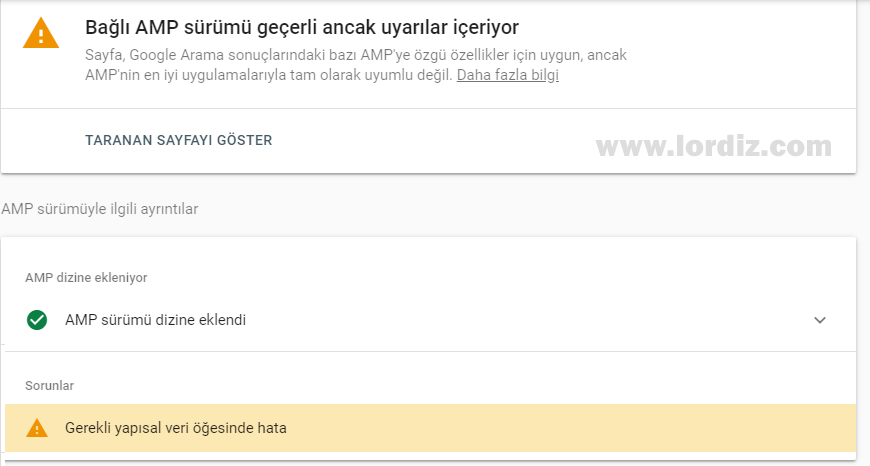
Biliyorsunuz Google’un başımıza sardığı yeni bir bela Google Amp. Sitenizi Google Amp uyumlu yapmazsanız seo puanınız düşüyor ve Google amca bunu yaptığınız içinde sizi sevmiyor. Mecburen sizde Google amp ve peşinde getirdiği sorunlarla uğraşmak zorunda kalıyorsunuz. O sorunlardan birisi de Google Search Console‘da ve Yapısal Veri Test Aracında görünen bu uyarı notu; “Gerekli Yapısal Veri Öğesinde Hata”..
Search Console’da bu uyarıyı görüyorsunuz fakat sorunun ne olduğunu göremiyorsunuz. Onun yerine şöyle bir mesaj görüyorsunuz; “Maalesef bu sorun için kod vurgulama kullanılamıyor.”
Peki Nasıl Çözeceğiz Bu Sorunu?
Benim bulduğum bir çözüm yöntemi var ancak sizde de soruna çözüm olacak mı bilemiyorum. Çözümümü uyguladıktan sonra bende tüm uyarılar kalktı.
Ne Yapıyoruz?
Google Amp temamıza js paketi halinde Schema yapısal verilerimizi ekliyoruz. (Bunu elle yada WordPress için Yoast Seo eklentisi ile yapabiliriz.)
Veya AMP şablonumuzda bu schema yapısal verisi önceden ekli fakat yarım yamalak ise onu tamamen şablondan çıkarıyor yada düzeltiyoruz.
Güncelleme: Eğer WordPress blog scripti kullanıyorsanız ve scriptinizde Yoast seo eklentisi kurulu ise, Yoast zaten sizin yerinize bu verileri işliyor. Birde siz ikinci kez eklerseniz sorun işte o zaman ortaya çıkıyor. Böyle bir sorununuz varsa, elle eklediğiniz kodları kaldıracaksınız.
Ayrıca Yoast seo kurulum sihirbazında Organization yerine Person seçer ve sihirbazda logo yüklemezseniz yine sorunlar çıkabiliyor. Yoast seo kullanıyorsanız Seo > Genel başlığı altından sihirbazı tekrar çalıştırıp her veriyi doğru olarak girdiğinizden, logo eklediğinizden emin olun.
El ile Schema Yapısal Veri Ekleme!
<script type="application/ld+json">
{ "@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "Konu başlığını çağırın",
"image": "Resim url tanımlayın",
"editor": "Editör adı girin",
"url": "konu url'sini çağırın",
"datePublished": "",
"dateCreated": "",
"dateModified": "",
"mainEntityOfPage": "",
"description": "Site açıklamasını çağırın",
"author": {
"@type": "Person",
"name": "Yazar adı girin"
},
"publisher": {
"@type": "Person",
"name": "Yayıncı adı girin"
}
}
</script>
Yukarıdaki js paketini kendinize göre, sitenize göre düzenleyin ve tamamını AMP temanızın header.php yada html-start.php (her neyse) header şablonununda uygun bir yere ekleyin.
Editör, yazar, publisher kısımlarını hep aynı yapabilirsiniz yada farklı isimler girebilirsiniz. Yani yazar isimlerini çağırabilirsiniz.
datePublished, dateCreated, dateModified, mainEntityOfPage kısımlarını boş bırakabilir yada yazı verilerini çekebilirsiniz. Fakat onları sakın kaldırmayın.
WordPress kullanıyorsanız başlık, description ve url için aşağıdaki fonksiyonları kullanabilirsiniz;
<?php the_title(); ?> <?php the_permalink(); ?> <?php bloginfo('description'); ?>Ancak tarihi ve konu başı resimleri çekmeye çalışırsanız yapısal test aracı yine hata veriyor.
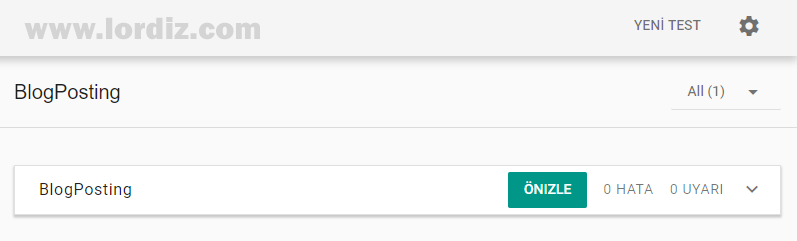
Her şey tamam ise, şimdi yeni bir yapısal veri testi başlatın.. Sorununuz gerçekten yapısal veriler ise artık hiçbir uyarı görmeyeceksiniz.
Fakat her test için sitenizden farklı bir amp url’si kullanın. Aynı url için test yaparsanız test aracı şablonun güncel durumunu göremeyebilir ve uyarı göstermeye devam edebilir..
Ayrıca Google’un kabul etmediği bazı yapılarda var. İmage type gibi vs. Onları düzeltmeniz çok da önemli değil. Fakat yapabiliyorsanız bu sorun için temanıza image değeri ekleyen bir fonksiyon kullanabilirsiniz. Yoast seo kullanıcıları bu bağlantıya bakabilir.
Konuyla alakalı sorularınız olursa yorum olarak yazabilirsiniz. Yada daha fazla detaylı kullanım için bu sayfadan yardım alabilirsiniz.











hocam merhabalar yardımcı olurmusunuz Bu hatayı alıyorum ama pek fazla anlamadıgımdan dolayı yardım lazım
@Mert; Merhaba. WordPress scripti kullanıyorsanız Yoast seo eklentisini yükleyip ayarlarını yapın. Çoğu amp ayarını kendisi tamamlıyor. 1-2 ay içerisinde de webmaster tools uyarıları düzeltildi olarak değişiyor.
AMP de bir türlü bulamadım bu schema kodlarının olduğu yeri, sitede var fakat hatalı BETTER AMP kullanıyorum kodlar nerede bulunuyor tam olarak?
@Faruk; Merhaba. Eklenti açıkken sayfa kaynağına bakın, eklentiyi kapatıp sayfa kaynağına bakın, eklenti kapalıyken kodlar kaynaktan kayboluyorsa plugins klasöründe eklenti şablonlarını kurcalamanız gerekiyor. Eğer eklenti ayarlarında schema özelliğini kapatma seçeneği varsa, bu özelliği kapatıp schema için YoastSeo eklentisini de kullanabilirsiniz.
Merhabalar web sitemdeki tüm yazılarda bu hatayı alıyorum sorunuda çözemedim gitti sitemde newspaper teması kullanıyorum + yoast eklentisi kurulu rica etsem bir kontrol edip ne yapmam gerektiği konusunda yardımcı olurmusunuz.
Sitem: avsa-avsa.com
@Nurcan GÖZ; Merhaba. İlk kontrolde ve detaylı kontrolde bir sorun göremedim. Google zengin test aracında da sorun görünmüyor. Fakat isterseniz Yoast seo ayarlarını sıfırlayıp baştan yapabilir, eğer function komutları ile eklemeler yaptıysanız onları kaldırabilir ve cache eklentisi kullanıyorsanız cacheyi sıfırlayabilirsiniz.