
WordPress blog scriptinde yazarların kullanıcı profillerine Twitter, Facebook, Google+ veya diğer sosyal medya hesaplarının bağlantılarını eklemesini ve bu bağlantılarında blog yazılarında yazar bilgileri kısmında görünmesini isteyenler! yazımı okumaya devam edin. Birkaç kod ile hem admin panelinde kullanıcı profillerine gerekli bölümleri ekleyecek, hem de bu bağlantıların yazar bilgilerinde görüntülenmesini sağlayacağız.
DİKKAT! Yazı, 27 Aralık 2015 tarihinde yayınlanmıştır ve erişim sağladığınız tarihte güncelliğini yitirmiş olabilir.
Not: Eğer yazılarınızın altında yazar bilgileri yoksa önce bunu halletmeniz gerekiyor. Çünkü böyle bir özellik yoksa yazarların profiline sosyal medya bağlantılarını eklemenizin pek bir anlamı olmayacaktır.
İlk iş admin panelinde kullanıcı sayfalarına gerekli bölümleri eklemek;
Diyelim ki profiller için Twitter, Facebook ve Google+’a izin vereceksiniz. Aktif temanizin functions.php dosyasını indirecek ve uygun yerine aşağıdaki kodları ekleyeceksiniz.
function my_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
// Add Google
$contactmethods['google'] = 'Google+';
return $contactmethods;
}
add_filter('user_contactmethods','my_new_contactmethods',10,1);
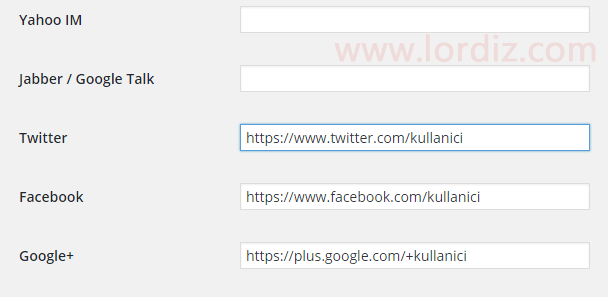
Eğer daha fazla yada farklı sosyal hesaplar ekleyecekseniz yukarıdaki kodu kendinize göre geliştirecek, değiştireceksiniz. Sonuçta admin panelinde Kullanıcılar > Profiliniz sayfasına giden herkes yeni bağlantılar için gerekli alanların olduğunu görecek.
Buralara ekledikleri bağlantılar (doğru yada yanlış) her türlü yazar bilgilerinde görünecek. Ama görünmesi için yazar bilgileri kodlamaları arasına gerekli kodlarıda eklemeniz gerekecek. Gerekli kodlar şunlar;
<?php
if ( get_the_author_meta('twitter', $theID)) {
$output .= '<a href="' . get_the_author_meta('twitter', $theID) . '" title="" target="_blank"><img src="https://www.domain.com/sosyal/twitter.png" width="30px" border="0"/></a>';
}
if ( get_the_author_meta('facebook', $theID)) {
$output .= '<a href="' . get_the_author_meta('facebook', $theID) . '" title="" target="_blank"><img src="https://www.domain.com/sosyal/facebook.png" width="30px" border="0"/></a>';
}
if ( get_the_author_meta('google', $theID)) {
$output .= '<a href="' . get_the_author_meta('google', $theID) . '" title="" target="_blank"><img src="https://www.domain.com/sosyal/google.png" width="30px" border="0"/></a>';
}
echo $output;
?>
Bu kodları, sosyal medya ikonlarını da ftp’nize attıktan sonra kendinize göre düzenleyecek ve single.php’de yada author.php dosyasında (temanıza bağlı olarak farklı bir şablonda olabilir) the_author_meta bilgisinden sonrasına ekleyeceksiniz.
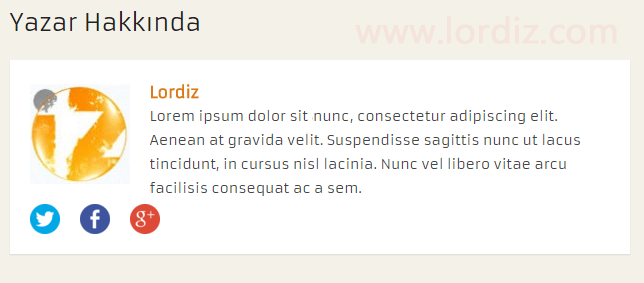
Bu şekilde yaptığınızda sosyal medya butonları herkesin kendi yazısındaki yazar bilgilerinde çıkacak ve eğer kullanıcı profiline herhangi bir bağlantı eklenmediyse orada buton yada bağlantı belirmeyecek. Yani sosyal medya bağlantısı eklemeyenlerde orası boş kalacak.
Sosyal hesaplarını bağlayanlarda görüntü yukarıdakine benzer olacak. İkonların yerine istediğiniz twitter, facebook, google+ ikonunu koyun, isterseniz img kodları içine class sınıfı ekleyerek css ile yerlerini, özelliklerinide çeşitlendirin. Ben sizlere izleyeceğiniz yolu ve kodları paylaştım, geliştirmek size kalmış. Eğer sorularınız olursa yorum panelinden yazabilirsiniz.










Teşekkür ederim, gayet sade ve net bir yazı olmuş. Normalde herkes gibi geçip gidecektim ama sonra yorumların bizler için ne kadar kıymetli olduğu aklıma geldi.
Saygılarımla.
@Teşekkür Eden Kişi; Rica ederim. Yorumunuz içinde ben teşekkür ederim.