
Merhabalar! Yepyeni bir WordPress sorunu ile karşınızdayım. Mevzu biraz karışık, bu sebeple kafa karıştırmadan özetleyip sonrasında sorunun çözümüne geçmek istiyorum. Yeni sorunumuz şu; WordPress’in 4.7.x sürümünden sonra Tinymce editörüne güvenlik ile alakalı bir ekleme yapılmış.
Bu ekleme ile sitenizden çıkan harici bağlantılara otomatik olarak rel=”noopener” eklemesi yapılıyor. Tabi bu ekleme sonrası tüm rel=”nofollow” eklemeleriniz iptal oluyor.
<a href="http://www.haricilink.com/" target=_blank" rel="noopener"></a>
İşte sorun burada başlıyor.
Sitenizin arama motorlarındaki itibarı için kullandığınız nofollow’lar gidince siteniz çöplüğe dönüşüyor, herkese link vermiş oluyorsunuz. Bazısı nofollow için gereksiz derken, bazı seo uzmanları da çok önemli olduğunu söylüyor. Bu sebeple ben nofollow’cuyum. Eğer nofollow kullanmayanlardan iseniz sizin için sorun yok.
Nofollow’cular Buraya!
WordPress güncellemesi sonrası gelen otomatik noopener ve noreferrer ekleme özelliği, sitenizi ve ziyaretçilerinizi güvenlik açıklarından koruyor. Yani kötü bir şey değil fakat nofollow’u kaldırması da iyi olmadı.
(functions.php’den kod ile aktif ettiğim otomatik nofollow geçersiz hale gelmiş ve çalışmıyordu.)
Bu sorun için ne yapabilirim diye düşünürken bir yandan da WordPress.org forumlarını didikledim. Şikayetler var ve genellikle önerilen şey; yeni özelliği kapatmak. Hem “tehlikeli yapmayın” demişler, hemde nasıl kapatılacağını paylaşmışlar.
functions.php dosyasını indiriyor, uygun yere aşağıdaki kodu ekliyorsunuz.
/**
* noopener kapat
*/
add_filter('tiny_mce_before_init','tinymce_allow_unsafe_link_target');
function tinymce_allow_unsafe_link_target( $mceInit ) {
$mceInit['allow_unsafe_link_target'] = true;
return $mceInit;
}
Bu sayede linklere rel eklemesi olmuyor fakat güvenlik açığına karşıda korunaksız hale geliyorsunuz.
(Bence de bu özelliği kapatmayın fakat mecbur kalırsanız geçici olarak ve mevzuyu takip etmek şartıyla özelliği kapatabilirsiniz. Eski yazılar, düzenlemediğiniz taktirde hala noopener etiketi taşırlar fakat yeni yazılara ve düzenlenen eski yazılara o etiket tekrar eklenmez.)
WordPress.org sitesinde yaptığım araştırmalarda geliştirici ekibin bununla ilgili bir şey yapmayacağını sezdim. İnşallah bunun için ek bir güncelleme yaparlar. Örneğin noopener ek olarak nofollow seçeneği ekleyebilirler. Fakat onlar harekete geçene kadar boş durmamamız gerekiyor.
Hem nofollow’lar duracak, hemde noopener duracak..
Yok mu çözümü? Şükür ki var.
Eklenti kurmamız gerekiyor. Aslında eklenti kullanmayı sevmem ama bu sefer mecbur kaldık.
Eklentinin ismi WP External Links.
Eklenti 4 ay önce güncelleme almış ve noopener için basit bir çözüm geliştirmişler. Eklenti, nofollow eklemekle kalmıyor ayrıca noopener ve noreferrer eklemelerini de kendisi yapıyor. Bu sayede WP içindeki çakışma sona eriyor.
<a href="http://www.haricilink.com/" target=_blank" rel="nofollow noopener noreferrer"></a>
Bu işlemi elle tek tek tüm linklere rel=”nofollow noopener noreferrer” ekleyerek yaparsanız yine aynı sonuca ulaşırsınız (diye tahmin ediyorum) ancak çok fazla yazınız varsa, dofollow linklerle tek tek uğraşmamak için eklenti kullanmak daha mantıklı.
Eklenti, WP sistemi ile çakışmıyor. Yazı editörünün eklediği rel=”noopener” etiketini kaldırmıyor. Nofollow eklenecekse ekliyor, link Dofollow olacaksa rel=”noopener” olarak bırakıyor ama nofollow’da eklemiyor.
Yani bu eklentiyi kurduğunuzda hem yeni güvenlik özelliklerinden yararlanmaya devam edebiliyor, hemde istediğiniz harici linkleri nofollow/dofollow yapabiliyorsunuz.
Eklentinin Kullanımı!
Eklentiyi bu bağlantıdan yada adını aratarak WordPress blogunuza kurun, etkinleştirin ve ayarlardan istediğiniz şekilde düzenlemeleri yaparak kullanmaya başlayın.
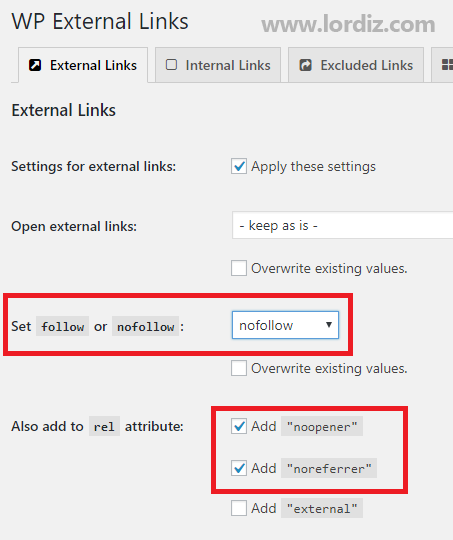
Eklentide 5 sekme var. Basit kullanımda ilk sekme ve 4. sekmeyi kurcalıyoruz.
İlk sekmeden, tüm harici linklere nasıl davranılacağını belirliyorsunuz. Tüm harici linkler nofollow olacaksa, tüm harici linklere noopener, noreferrer eklenecekse aşağıdaki kısım aynen kalsın.
(İlk sekmeden isterseniz tüm linklere ikon eklemesi de yapabilirsiniz. Ancak ben kullanmıyorum. )
İkinci sekmeden, dahili linklerinize nasıl davranılacağını belirliyorsunuz. Tüm dahili linkler için nofollow, noopener, noreferrer, ikon ekleme vs. yapacaksanız yada yapmayacaksanız; Apply these settings seçeneğine tik koyacak, açılan seçeneklerden gerekli düzenlemeleri yapacaksınız.
Üçüncü sekmeden, dışlanan linkler için genel ayarlamalar yapabiliyorsunuz. Yani nofollow eklenmeyen dofollow linklere noopener, noreferrer eklensin mi? Eklenmesin mi? gibi..
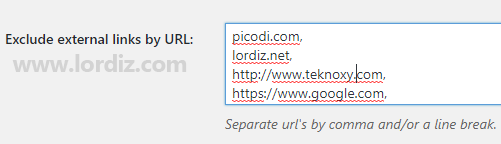
Dördüncü sekmeden, harici olup fakat dofollow olacak yani nofollow eklenmeyecek siteleri ayarlıyorsunuz. Ayarlama yapmak için Exclude external links by URL yazısını bulup, sağındaki boş kutucuğu kullanıyorsunuz.
Adresleri genellemek için http:// veya www. olmadan yazıyor, birden fazla için virgül kullanıyor ve her adresi bir alt satıra ekliyorsunuz. (Url’leri yan yana yazdığınızda sadece ilk url dofollow oluyor, diğerleri nofollow oluyor.)
Örnek için aşağıdaki resme bakabilirsiniz.

Eğer bir siteye birden fazla link veriyorsanız, hepsi dofollow olacaksa, subdomain’lerde varsa, http://www. eklememek mantıklı. Sadece bir link varsa doğrudan o linki ekleyebilirsiniz.
Beşinci sekme ise admin menüsüyle alakalı. Bırakın öyle kalsın.
Not: Eklenti WpSmart mobil tema eklentisinde de çalışıyor.
Olay bu.
Hem noopener ve noreferrer’dan yararlanıyoruz, hem nofollow’dan. İlerleyen zamanda inşallah eklenti yada WordPress’den kaynaklı bir arıza olmaz ise, bu işi böyle sürdüreceğiz. Yeni bir arıza veya aksilik çıkarsa yazıda güncelleme yapacağım. Sorularınız olursa onları da yazı altından yazabilirsiniz.










Çok saçma sapan işler yapıyolar bana kalırsa ne gerek var isteğe bağlı bir durum niye dayatıyolar ki? hiç anlamıyorum bunu dayatan googleden başkası olamaz linklerden vazgeçemediği için algoritmasında wpyede bunu dayatıyor 15 yıllık bir seo severi olarak bundan adım kadar eminim. canlitvizleme.net/?p=122 burda link ekledim ekledi hemen blank etiketini kullanmayacaksanız sorun olmuyor bilginize, aldıgımız linklerde şaştı şimdi iyimi yeni farkediyorum bu durumu ALLAH ım kafayı yemek içten değil site diyorum sıralamadan düştü meğerse durum bundan ibaret. O verdiğiniz function koduda işe yaramıyor deneyin görün hocam.