
Birkaç aydır şikayet mailleri alıyorum.. WordPress sitelerimden birinin adını kullanarak, hatta siteyi göstererek telefon satışı yapmaya çalışanlar, “çekilişle hediye kazandınız” diyerek aradıkları kişileri dolandırmaya çalışanlar varmış. Hep aklımdaydı web sitesi girişlerine uyarı notları eklemek, vakit bulamıyordum ve nihayetinde o işi hallettik. Peki nasıl yaptım?
Sitede herkesin görebileceği bir yere tekrar eden sayfalara bir duyuru ekledim. Fakat o ara fark ettim ki, elimde hazır bir kalıp yokmuş. Biraz uğraşıp sorunu eklentisiz halledince, bu yöntemi sizlerle de paylaşmak istedim. Sitenize sadece bir not, uyarı ya da duyuru eklemek istediğinizde boşuna eklenti kullanmayın, kod oluşturmakla vakit kaybetmeyin..
Nasıl Yapıyoruz?
Aşağıdaki kodları kendinize göre düzenleyip, index.php, single.php, page.php ya da header.php‘de uygun bir konuma ekleyin.
<div class="note note-note"><div class="note-heading"><i class="fa fa-file-text-o"></i></div> <ul><li>DİKKAT!: ADIMIZI KULLANARAK; ÜRÜN SATIŞI YAPAN, KAMPANYA DÜZENLEDİĞİNİ SÖYLEYEN, ÇEKİLİŞ SONUCU HEDİYE KAZANDINIZ DİYEN DOLANDIRICILARA LÜTFEN İTİBAR ETMEYİN!. </li> </ul></div>
Ardından aşağıdaki css kodlarını kendinize göre düzenleyip, style.css dosyasında uygun konuma ekleyin.
.note-note {
border-color: #fedb75;
background-color: #fff3d0;
font-family: sans-serif;
}
.note {
padding-top: 5px;
padding-bottom: 5px;
padding-left: 60px;
margin-top: 5px;
border: 1px solid #efef29;
position: relative;
font-weight: bold;
line-height: normal;
}
.note i {
font-size: 20px;
color: white !important;
}
.note-note .note-heading {
background-color: #fdc110;
box-sizing: border-box;
}
.note-heading {
padding: 5px;
background: white;
position: absolute;
left: 10px;
border-radius: 40%;
width: 30px;
height: 30px;
box-shadow: 0 2px 3px -1px rgba(0,0,0,0.1);
text-align: center;
}
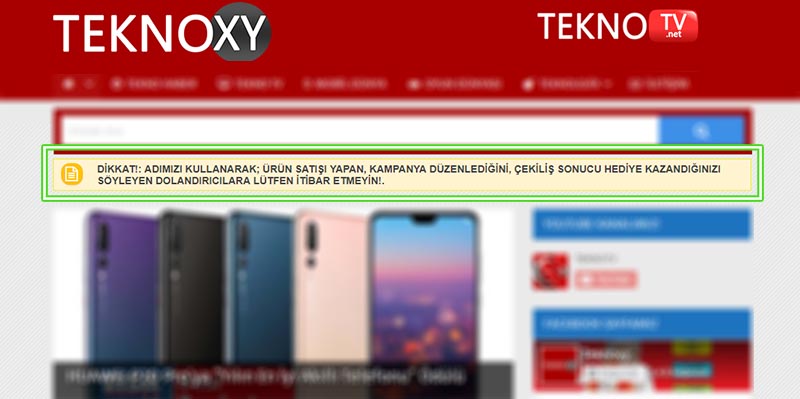
Sonuç olarak şöyle bir not, uyarı ya da duyuru kutusuna sahip oluyorsunuz.
İsterseniz buna li eklemeleri ile listeli gösterimde yapabilirsiniz fakat sayfada çok yer kaplar.
Bu işi kodlar ile yapamam diyorsanız, mantıklı bir sebebiniz varsa, aşağıdaki eklentilerden birini de kullanabilirsiniz.
>> Easy Notification Bar
>> Notice Bar
>> Popup Box










Yorum Yaz