
Bundan 5 sene öncesinde aynı konuda bir yazı yayınlamıştım, aradan seneler geçti temalar ve Blogspot kodlaması değişti ama sorun değişmedi. Yine yeni temalarda butonları göremiyoruz. Temanız yeni mi? eski mi? bilemiyorum. Bu sebeple önce diğer yazıma bakmanızı, eski yöntemi denemenizi öneriyorum. Eğer şablon kodları farklıysa ve sorun çözülmüyorsa yeni anlatacağım yöntemi deneyebilirsiniz.
DİKKAT! Yazı, 27 Haziran 2015 tarihinde yayınlanmıştır ve erişim sağladığınız tarihte güncelliğini yitirmiş olabilir.
Sorun Nedir?
Sorunu tam olarak anlamanız için kısaca özetleyeyim; Blogger/Blogspot blogunuzda kullandığınız özel temada yazıların altında yada üstünde Twitter, Facebook, Pinterest butonları görünmüyor.
Çözüm Nedir?
Hemen kısa bir şekilde özetleyecek olursak;
1.) Blogger paneline giriş yaptıktan sonra blogunuzun Yerleşim ayarlarından paylaşım butonlarının açık olup olmadığına bakıyorsunuz. Eğer butonlar kapalı ise aktif ediyor sonrada blog panelinden bu sefer Şablon sayfasına geçiyorsunuz.
(Bu adımları eski yazımda resimli olarak anlatmıştım buradan bakabilirsiniz)
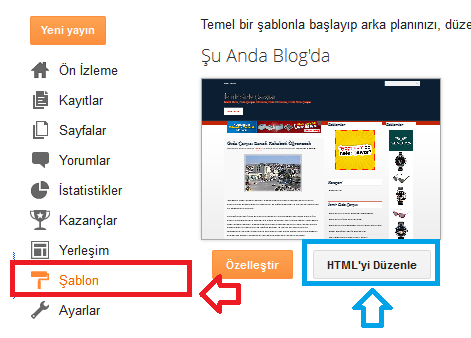
2.) Şablon sayfasında aktif temanın altından Html’yi Düzenle seçeneğine tıklıyor, tema düzenleme moduna geçiyorsunuz.
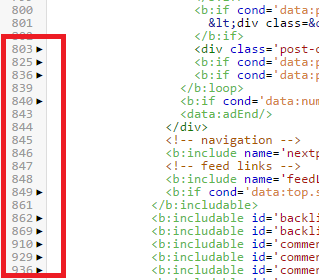
3.) Karşınızdaki kodların sollarında rakamlar göreceksiniz ve bu rakamların bazılarının yanında siyah okcuklar olacak. İşte bu okcukların hepsini tıklayarak açtıracak, tüm satırların görünmesini sağlayacaksınız.

4.) Tüm kodlar göründüğünde ise klavyenizden CTRL + F tuşlarına basarak arama kutucuğunu açıp, şablon kodları içinde şunu aratacaksınız;
postQuickEdit
Aşağıdakine benzer bir yada iki kod bulacaksınız;
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='https://img2.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/> </a> </span> </b:if> </b:includable>
5.) Eğer bu kodları bulduysanız hemen son koddan bir öncesine aşağıdakini ekleyeceksiniz;
<div class='post-share-buttons goog-inline-block'>
<b:if cond='data:post.sharePostUrl'>
<b:include data='post' name='shareButtons'/>
</b:if>
</div>
6.) Sonuçta kod şuna benzer bi hal alacak;
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='https://img2.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/> </a> </span> </b:if> <div class='post-share-buttons goog-inline-block'> <b:if cond='data:post.sharePostUrl'> <b:include data='post' name='shareButtons'/> </b:if> </div> </b:includable>
7.) Şablonu kaydedebilirsiniz. Eğer eksik, hatalı birşey yapmadıysanız artık yazıların altında yada üstünde, yazı düzenleme butonunun yanında paylaşım butonlarıda görünüyor olmalı.

Sorularınız olursa yorum panelinden gönderebilirsiniz.
>> Blogger (Blogspot) İçin Facebook/Twitter Paylaş Butonu Ekleme
>> Eski Şablonlar için Eski Yöntem










Çok teşekkürler oldu
@Defne; Rica ederim.
postQuickEdit kelimesini arattırdığımda hiç bir şey çıkmıyor naapabilirim ?
tamam buldum artık
buldum sizin dediğiniz işlemleride yaptım olmadı ! kodları kaldırmak isitiyorum naapabilirim
@merve; Merhaba Merve. Diğer yazıma göz attın mı? Orijinal tema mı kullanıyorsun yoksa özel bir tema mı yükledin?
benim sorunum da merve hanımınki ile aynı her şeyi denedim görünmüyor sadece twitter ve facebook paylaşma görünüyor. dinamik orjinal blogspot teması kullanıyorum
@tolga; Merhaba. Farklı temalarda da denediğinizde aynısı mı oluyor? Temaya özel bir durum ise başka bir tema ile yolunuza devam edebilirsiniz. Fakat blogdan kaynaklı bir sorun varsa ne yaparsanız yapın görünmez butonlar. Paylaştığım kod düzenlemesi de dahil.