
Yanlışım yoksa sanırım Temmuz 2010 gibi Blogspot (Blogger) bloglarında dahili, orijinal paylaş butonları kullanıma açıldı, bu özellik milyonlarca blogger kullanıcısına çok büyük kolaylıklar sağladı. Bilindiği üzere daha öncesinde bloglarımıza paylaş butonları eklemek istediğimizde şablonlarla uğraşmamız, kodlar eklememiz, grafikler hatta js dosyaları eklememiz gerekiyordu.
DİKKAT! Yazı, 6 Aralık 2010 tarihinde yayınlanmıştır ve erişim sağladığınız tarihte güncelliğini yitirmiş olabilir.
Ayrıca bu butonların bazıları istediğimiz gibi de çalışmıyordu (örneğin url kısaltmıyordu).. Bloggerın kullanıma açtığı dahili paylaş butonları uzun url’lerimizi otomatik olarak kısaltıyor ve bu sayede 140 karakter sınırı olan Twitter paylaşımlarında da sorun yaşanmıyor..
Eğer orijinal blogspot teması kullanıcısıysanız, paylaş butonlarını aktif etmek çok kolay ama harici bir blogspot şablonu yüklediyseniz o zaman bu butonları aktif etseniz de temanızda görünmeme ihtimalleri var..
>> Blogger / Blogspot Paylaşım Butonlarını Temada Gösterme
Peki ne yapacağız?
Öncelikle Blogger temasında bu butonları nasıl aktif ediyoruz ona bakalım..
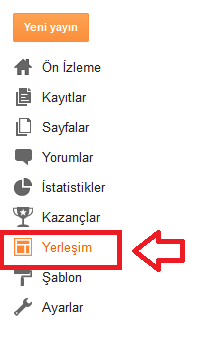
Blogger yönetim panelinize giriyorsunuz ardından düzenleme yapacağınız blogun başlığına tıklayıp, blog yönetim paneline geçiyor ve sol taraftan Yerleşim bağlantısına tıklıyorsunuz.
Yerleşim bağlantısına tıkladığınızda aşağıdaki bölüm açılıyor (zaten normalde buradan widgetları düzenliyordunuz o yüzden pek yabancı değilsinizdir) hemen aşağıdaki resimde işaretlediğim yerden Düzenle butonuna basıyor ve açılır pencerede kayıt ayarlarına ulaşıyoruz.
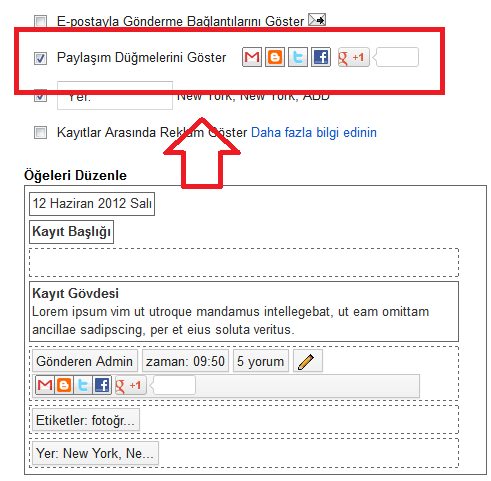
Blog Kayıtları bölümündeki Düzenle bağlantısına tıkladığımızda açılır pencere içerisinde kayıtlar bölümünün bazı özelliklerini değiştirebiliyoruz. İşte burada Paylaş butonlarını da görüceksiniz. Eğer göremediyseniz aşağıdaki resme bakın ve kırmızı ile işaretlediğim yere tik konmuş mu yoksa konmamış mı kontrol edin. Eğer tik konmamış ise tik koyup kayıt edin, tik zaten var ise hiç birşey değiştirmeden bir sonraki aşamaya geçin.
Eğer yukarıdaki tik koyma işlemini yaptığınız halde butonlar görünmüyorsa şimdi biraz teknik konulara girmemiz ve birkaç kodu şablona eklememiz gerekiyor. Hazırsanız başlıyoruz..
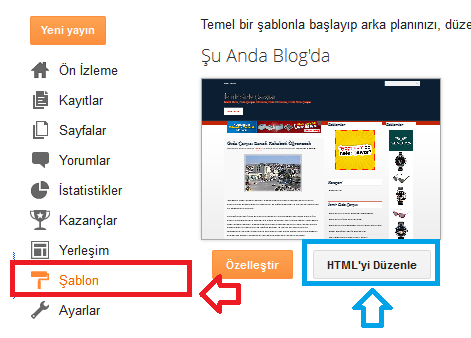
Şuan yerleşim ayarlarının karşınızda açık olduğunu farz ederek anlatıyorum. Önce sol taraftan Şablon‘a tıklıyorsunuz ardından sağ tarafta yer alan HTML’yi Düzenle butonuna basıyorsunuz.
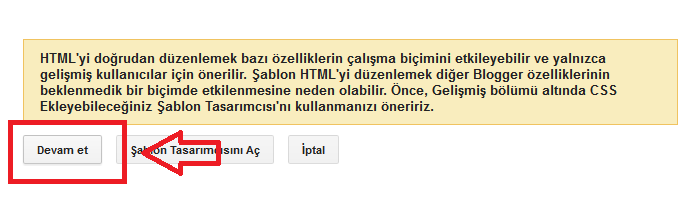
Hemen ardından karşınıza aşağıdaki ekran geliyor ve bu ekranda Devam Et butonuna basıyorsunuz.
Devam et dedikten sonra karşınıza aşağıdaki ekran geliyor ve bu ekranda resimde işaretlediğim gibi önce widget şablonlarını genişlet yazısına tik koyuyor ve ardından kodların arasında şunu arıyoruz; (klavyeden CTRL + F tuşlarına basıp tarayıcı aramasını aktif ederek arayın)
<data:post.body/>
Eğer şablonda <data:post.body/> kodunu aratıp bulduysanız hemen kodun altına şunu ekliyor ve kayıt ediyorsunuz.
<br/><div class='post-share-buttons'> <b:include data='post' name='shareButtons'/> </div>
Eğer kodları doğru olarak eklerseniz blogunuzu kontrol edin artık paylaş butonları yazılarda görünüyor olmalı.. Eğer yukarıdaki yöntemi uyguladıktan sonra hala temanızda butonlar görünmüyor ancak temada bir boşluk oluştuysa aşağıdaki yöntemi uygulayın..
HTML Düzenleme panelinde şunu bulun:
<b:includable id='shareButtons' var='post'>
Ve o kod dahil </b:includable> koduna kadar (oda dahil) hepsini şununla değiştirin:
<b:includable id='shareButtons' var='post'> <b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'><span class='share-button-link-text'><data:top.blogThisMsg/></span></a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToOrkutMsg/></span></a></b:if><b:if cond='data:top.showDummy'><div class='goog-inline-block dummy-container'><data:post.dummyTag/></div></b:if> </b:includable>
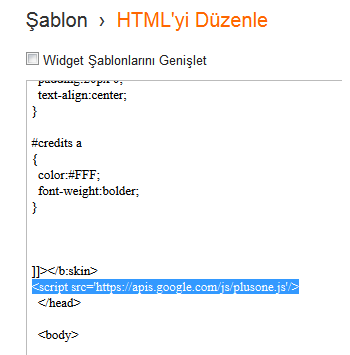
Ve kodları doğru olarak değiştirdiyseniz şimdi şablonu kayıt edin. Eğer bu yöntemin sonucunda da Google+ butonu görünmüyor ise son olarak HTML Düzenle panelinde </head> kodunu bulun ve hemen üstüne şunu ekleyip kaydedin..
<script src='https://apis.google.com/js/plusone.js'/>

Sonuç:

(Takıldığınız yerler olursa yorum ile sorabilir yardım isteyebilirsiniz. Konuyu derlemek gayet zordu ve Haziran 2012’den sonra tekrar yazıda güncelleme yapmam, resimleri tazelemem gerekiyordu bu nedenle anlatımda bazı eksikler olabilir bu durumda yorum göndererek uyarabilir yazının tekrar güncellenmesini sağlayabilirsiniz.)















Çok , çok ama çok teşekkür ederim.
Kaç sitede gördüm sorunu halledemedim. Sonunda oldu! Teşekkürler
mamontenka.com
Çok teşekkürler, çok sağ olun.
Blog kayıtlarım yok oldu sayfada görünmüyor işlemleri yapınca oldu yardım lütfen twitterkirmizi.blogspot.com
@zuhal; Büyük ihtimal temanızın orijinal blogger teması olmamasından ötürü yanlış kodu sildiniz kodları dikkatlice incelerseniz doğru olarak yapabilirsiniz ama denemenizi yapmadan önce şablonu yedekleyin.
boşluk kalıyor söylediğiniz talimatları yapsamda düzelmiyor. neden oluyor acaba? Orj. tema olmadığı için mi?
@esraabay; Orijinal Blogger teması haricinde internetten bulduğunuz blogger temalarını kullanırsanız böyle durumlar olabiliyor. Biraz uğraşarak belki sorunu çözebilirsiniz ama nasıl yapılır şuan ben bile bilmiyorum.
sağol hocam ne zamandır sallıyodum gözükmüyosa gözükmüyor diye…bir tek senin sayfandaki bilgiler yardımcı oldu..kolay gelsin…;)
Ben de çok teşekkürler ediyorum… Tema değiştiğinde eskiden koymuş olduğum kodlar kaybolmuş. Arayıp duruyordum ne zamandır ama en güzel siz tarif etmişsiniz ve yeniden butonları ekleyebildim sayenizde. TEŞEKKÜRLER
harikasınız bu gün en çok bu yazıyı bulduğuma sevindim o kadar ihtiyacım vardıki tam bir haftadır kendimce uğraşıyordum tşkler