
Yanlışım yoksa sanırım Temmuz 2010 gibi Blogspot (Blogger) bloglarında dahili, orijinal paylaş butonları kullanıma açıldı, bu özellik milyonlarca blogger kullanıcısına çok büyük kolaylıklar sağladı. Bilindiği üzere daha öncesinde bloglarımıza paylaş butonları eklemek istediğimizde şablonlarla uğraşmamız, kodlar eklememiz, grafikler hatta js dosyaları eklememiz gerekiyordu.
DİKKAT! Yazı, 6 Aralık 2010 tarihinde yayınlanmıştır ve erişim sağladığınız tarihte güncelliğini yitirmiş olabilir.
Ayrıca bu butonların bazıları istediğimiz gibi de çalışmıyordu (örneğin url kısaltmıyordu).. Bloggerın kullanıma açtığı dahili paylaş butonları uzun url’lerimizi otomatik olarak kısaltıyor ve bu sayede 140 karakter sınırı olan Twitter paylaşımlarında da sorun yaşanmıyor..
Eğer orijinal blogspot teması kullanıcısıysanız, paylaş butonlarını aktif etmek çok kolay ama harici bir blogspot şablonu yüklediyseniz o zaman bu butonları aktif etseniz de temanızda görünmeme ihtimalleri var..
>> Blogger / Blogspot Paylaşım Butonlarını Temada Gösterme
Peki ne yapacağız?
Öncelikle Blogger temasında bu butonları nasıl aktif ediyoruz ona bakalım..
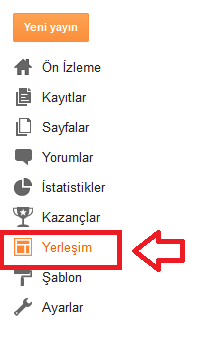
Blogger yönetim panelinize giriyorsunuz ardından düzenleme yapacağınız blogun başlığına tıklayıp, blog yönetim paneline geçiyor ve sol taraftan Yerleşim bağlantısına tıklıyorsunuz.
Yerleşim bağlantısına tıkladığınızda aşağıdaki bölüm açılıyor (zaten normalde buradan widgetları düzenliyordunuz o yüzden pek yabancı değilsinizdir) hemen aşağıdaki resimde işaretlediğim yerden Düzenle butonuna basıyor ve açılır pencerede kayıt ayarlarına ulaşıyoruz.
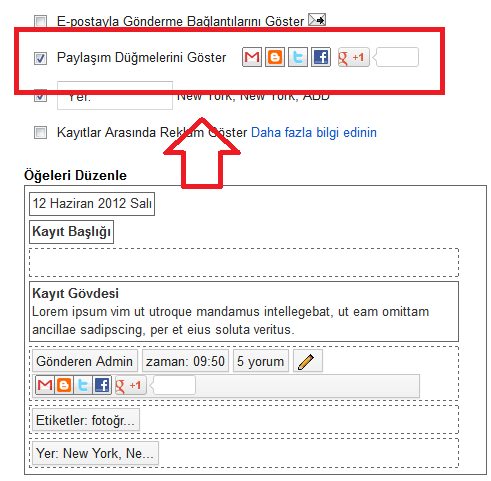
Blog Kayıtları bölümündeki Düzenle bağlantısına tıkladığımızda açılır pencere içerisinde kayıtlar bölümünün bazı özelliklerini değiştirebiliyoruz. İşte burada Paylaş butonlarını da görüceksiniz. Eğer göremediyseniz aşağıdaki resme bakın ve kırmızı ile işaretlediğim yere tik konmuş mu yoksa konmamış mı kontrol edin. Eğer tik konmamış ise tik koyup kayıt edin, tik zaten var ise hiç birşey değiştirmeden bir sonraki aşamaya geçin.
Eğer yukarıdaki tik koyma işlemini yaptığınız halde butonlar görünmüyorsa şimdi biraz teknik konulara girmemiz ve birkaç kodu şablona eklememiz gerekiyor. Hazırsanız başlıyoruz..
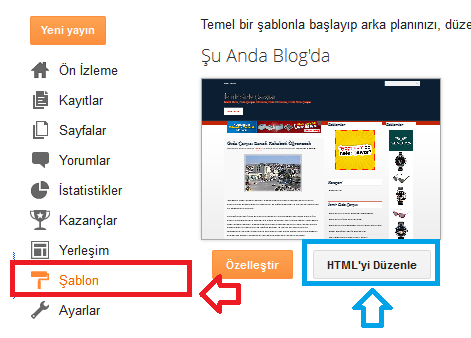
Şuan yerleşim ayarlarının karşınızda açık olduğunu farz ederek anlatıyorum. Önce sol taraftan Şablon‘a tıklıyorsunuz ardından sağ tarafta yer alan HTML’yi Düzenle butonuna basıyorsunuz.
Hemen ardından karşınıza aşağıdaki ekran geliyor ve bu ekranda Devam Et butonuna basıyorsunuz.
Devam et dedikten sonra karşınıza aşağıdaki ekran geliyor ve bu ekranda resimde işaretlediğim gibi önce widget şablonlarını genişlet yazısına tik koyuyor ve ardından kodların arasında şunu arıyoruz; (klavyeden CTRL + F tuşlarına basıp tarayıcı aramasını aktif ederek arayın)
<data:post.body/>
Eğer şablonda <data:post.body/> kodunu aratıp bulduysanız hemen kodun altına şunu ekliyor ve kayıt ediyorsunuz.
<br/><div class='post-share-buttons'> <b:include data='post' name='shareButtons'/> </div>
Eğer kodları doğru olarak eklerseniz blogunuzu kontrol edin artık paylaş butonları yazılarda görünüyor olmalı.. Eğer yukarıdaki yöntemi uyguladıktan sonra hala temanızda butonlar görünmüyor ancak temada bir boşluk oluştuysa aşağıdaki yöntemi uygulayın..
HTML Düzenleme panelinde şunu bulun:
<b:includable id='shareButtons' var='post'>
Ve o kod dahil </b:includable> koduna kadar (oda dahil) hepsini şununla değiştirin:
<b:includable id='shareButtons' var='post'> <b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'><span class='share-button-link-text'><data:top.blogThisMsg/></span></a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToOrkutMsg/></span></a></b:if><b:if cond='data:top.showDummy'><div class='goog-inline-block dummy-container'><data:post.dummyTag/></div></b:if> </b:includable>
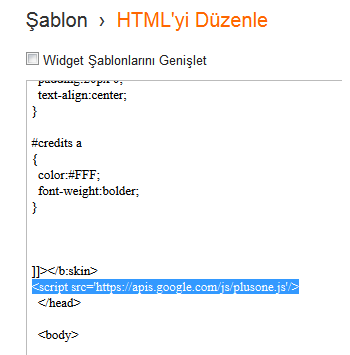
Ve kodları doğru olarak değiştirdiyseniz şimdi şablonu kayıt edin. Eğer bu yöntemin sonucunda da Google+ butonu görünmüyor ise son olarak HTML Düzenle panelinde </head> kodunu bulun ve hemen üstüne şunu ekleyip kaydedin..
<script src='https://apis.google.com/js/plusone.js'/>

Sonuç:

(Takıldığınız yerler olursa yorum ile sorabilir yardım isteyebilirsiniz. Konuyu derlemek gayet zordu ve Haziran 2012’den sonra tekrar yazıda güncelleme yapmam, resimleri tazelemem gerekiyordu bu nedenle anlatımda bazı eksikler olabilir bu durumda yorum göndererek uyarabilir yazının tekrar güncellenmesini sağlayabilirsiniz.)















teşekkür ederim emeğinize sağlık
teşekkürler bende de işe yaradı. tabii blogger şablon düzenleme arayüzünde de değişikler yapmış ufak tefek ama anlatım hala güncel geçerli ve faydalı…
Merhaba, yukarda belirttiginiz her sey yaptim ancak hala goruntulenemiyor. Ek olarak; Add This, Facebook Share kodlarini ekleyerek de denemeler yaptim, yine de gorunmedi. Yardimci olabilir misiniz?
@Aysegul; Eski ve harici bir blogspot teması mı kullanıyorsunuz? Orijinal blogspot temalarında ve yeni temalarda çok fazla sorun çıkmaz çünkü.
Teşekkürler, sorunum çözüldü.
Merhaba, paylaşım düğmelerinde linkedin yoktu, kısmen ilave edebildim. Yazısı çıkıyor ama ikon çıkmıyor. Linkedine bağlanıyor sorun yok. İkon resmini hazırladım diğer ikonlarla aynı boyutta. İkonun linkini nereye yapıştırmam gerekiyor.Yardımcı olabilir misiniz?
Peşinen teşekkürler,
@phimood; Merhaba. Uzun zamandır Blogger ile ilgilenmiyorum, sistemi değişti mi bilmiyorum ama normalde ikonlar blogger'ın sunucularında hazırda varlar. Yani ek sosyal butonlar için css kodu eklemeniz gerekiyor. Linkedin kodlarını "linkedin" etiketli bir div içine alın ve şablonda da css kısmına, linkedin etiketine background tanımlayın.
Merhabalar, ben paylaş butonları anasayfada gözüksün istemiyorum sadece konu içinde gözüksün böyle bir css kodu varmıdır yada nasıl istediğim gibi yaparım yardımlarınızı bekliyorum…
@efsane; Merhaba. Css ile değilde blogspot'un kendi şablonu sayesinde bunu yapabilirsiniz. Blogspot şablonlarının genelinde anasayfa ve konu içi kodları çift oluyor, doğru olanı bulur ve ekleme yaparsanız, butonlar sadece konu içerisinde görünecektir. Fakat senelerdir blogspot kullanmadığımdan kodları hatırlamıyorum. Google'da biraz araştırma yapmanız halinde çözümü bulabilirsiniz.
@admin Hallettim hocam eskilerinin yerine de daha şık duran butonlar ilave ettim, ilginiz için teşekkürler..